Best Read More Block Plugin for WordPress
Create Customize Read More Button Styles, Best WordPress Read More Button, Gutenberg Read More Button Block Plugin, Visually Appealing Read More Buttons and More.
7000+Support Issue Solved
2,531,647+ Total Downloads
List Of Features
- CSS library for each element
- Custom wrapper tag
- Link option
- Custom URL setting
- Link target option
- Block Transform feature
- Custom prefix text Pro!
- Custom postfix text Pro!
- In-built pro block variations Pro!
- Current Date – dynamic class name Pro!
- Term Title – dynamic class name Pro!
- Custom Read More text
- Custom Attributes option
- Custom Icon
- Different icons library
- Icon position setting
- Post Term Title – dynamic class name Pro!
- Author Name – dynamic class name Pro!
- Rankmath Title – dynamic class name Pro!
- Search Terms – dynamic class name Pro!
- Custom class support
- Styles Component for each element
- Advanced CSS pseudo selector Pro!
- Block Variations
- CSS Library
- Author Mail – dynamic URL Pro!
- Author Meta – dynamic URL Pro!
- Custom Field – dynamic URL Pro!
- Absolute Custom URL Pro!
- Advanced CSS property Pro!
- UTM Tracking Pro!
Screenshots
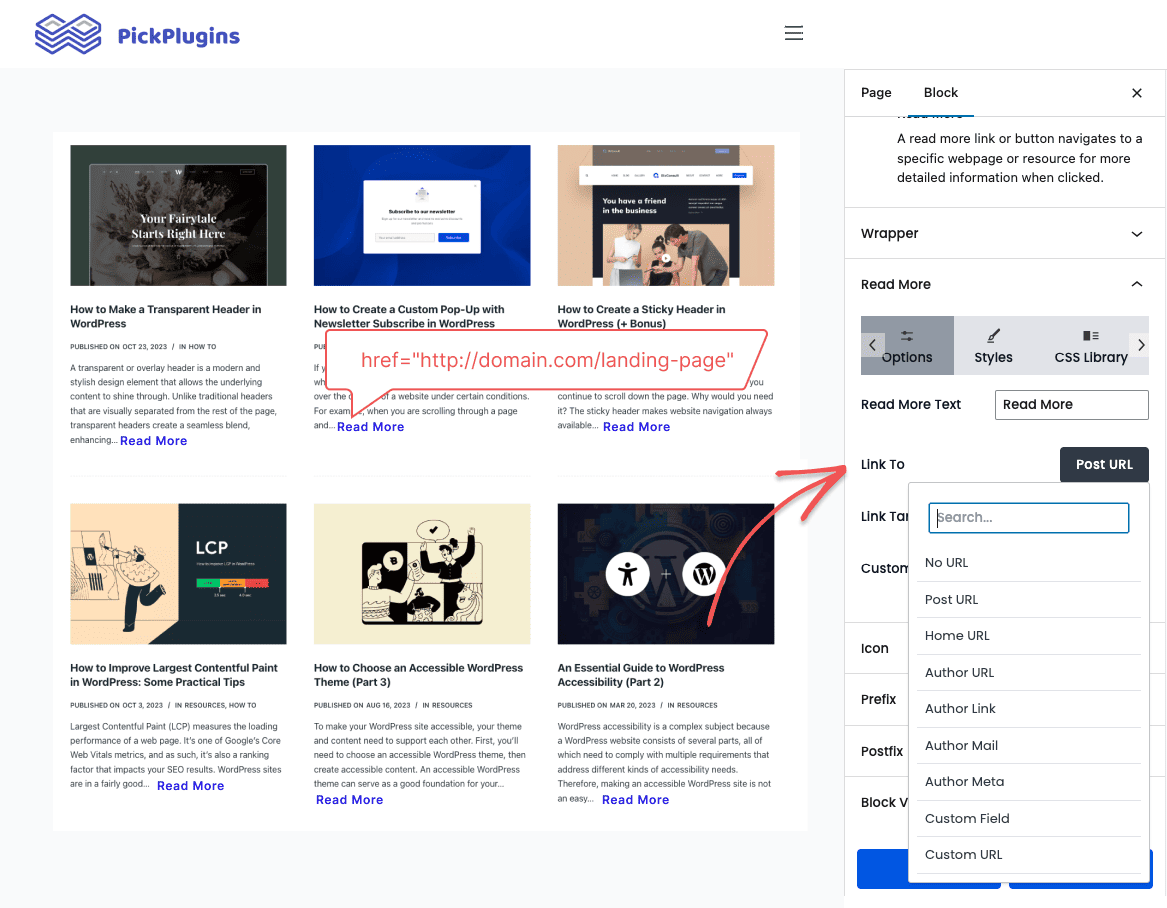
Various ‘Link To’ Options To Update URL
It’s really easy to set up a dynamic or custom link on your ‘read more’ text. We’ve included nine different options under ‘Link To’ so you can quickly set a dynamic URL.
These options are –
- No URL
- Author Link
- Post URL
- Author Mail
- Home URL
- Author Meta
- Author URL
- Custom Field
- Custom URL
Advanced Prefix and Postfix
Our advanced prefix and postfix options let you add custom text before and after ‘read more’. This way, you can take advantage of creating flexible links.
Dynamic Class
Dynamic class in CSS is useful if you want to change the style dynamically. For example if you set the Current Year option, the class name will change depending on the year changes.
Custom Wrapper Tag
Sometimes, it’s essential to customize the wrapper tag to match the design or from an SEO perspective. We have included h1 to h6, Div, Span and P tag that you can choose from.
Advance Icon Option
So far, we’ve included three different icon libraries Font Awesome, IconFont, and Bootstrap Icons, to choose from. Also, there is an option called ‘Icon Position‘ to change the position of icons.
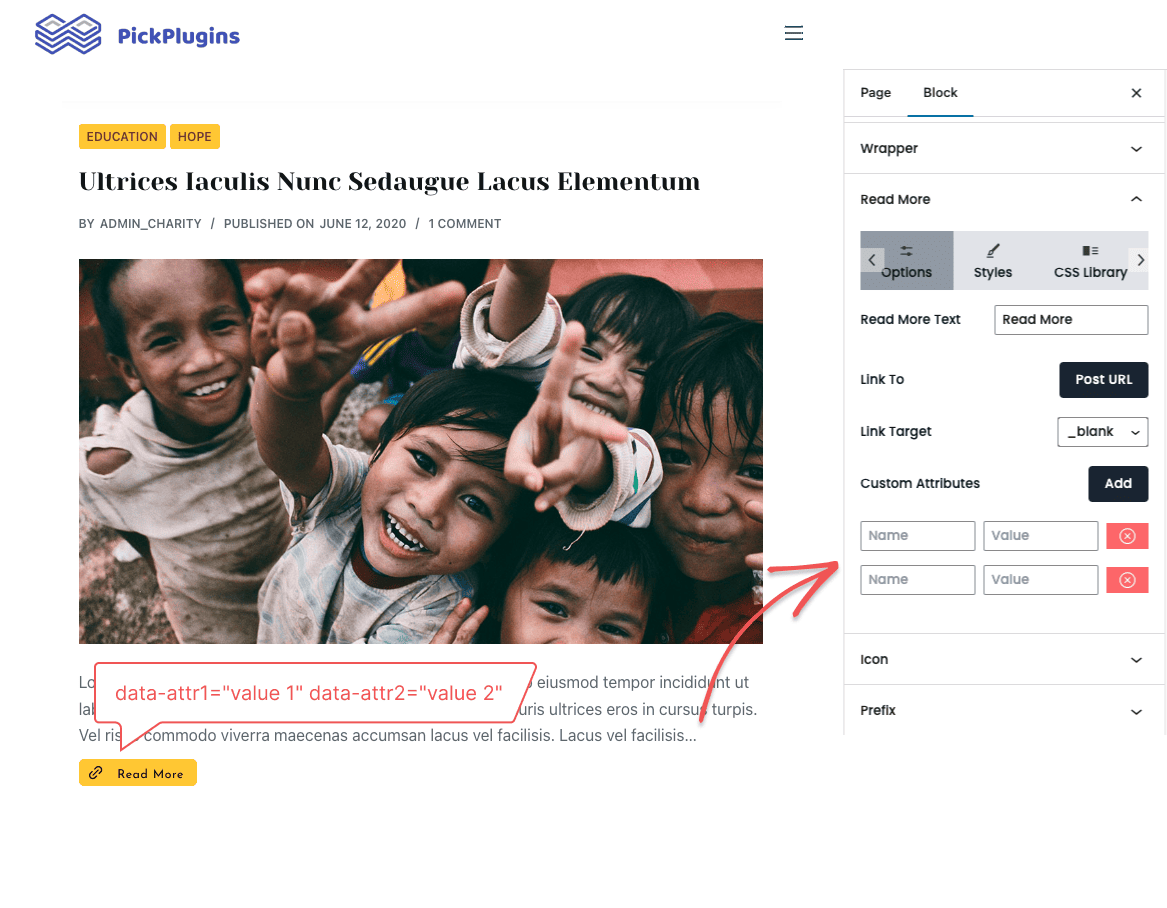
Custom Attributes
Sometimes, custom attributes are useful for JavaScript uses. You’re free to add as many attributes as you want.
UTM Tracking
We have implemented UTM tracking to monitor your overall marketing strategy. You can experiment with different campaigns and monitor the results to optimize your marketing efforts.
Documentation
Frequently Asked Questions
The Read More tag in WordPress is a feature that allows you to display a short summary or excerpt of a post, followed by a link that says “Read More” or “Continue Reading.”
HTML links are traditionally underlined to indicate to users that they are clickable and will take them to another web page.
You can use CSS to underline text on a web page by setting the “text-decoration” property to “underline” for the desired HTML element.
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industrys standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.
Get Started Building Fantastic Blogs, News Magazine Websites, and More!
Using the Combo Blocks Gutenberg plugin, you may create the websites of your dreams.