Best Post Grid – Filterable Block Plugin for WordPress
Create Powerful Post Grid Filters with Gutenberg, Customizable Post Grid Filters, SEO-Friendly Filterable Post Grids, Filter Post Grid by Category or Tags, Custom Filterable Grid and More.
7000+Support Issue Solved
2,531,647+ Total Downloads
List Of Features
- Multi/Group Filter Pro!
- Sort Filter
- Random Filter
- Filter navs by post category or terms
- Custom Filter
- Advanced CSS for filter navs
- N’th item CSS Pro!
- Special types of pagination
- Post Term Title – dynamic class name Pro!
- Author Name – dynamic class name Pro!
- Rankmath Title – dynamic class name Pro!
- Search Terms – dynamic class name Pro!
- Tag Title – dynamic class name Pro!
- Category Title – dynamic class name Pro!
- Query post by publish date Pro!
- Query post by modified date Pro!
- Query post by Alphabetical order Pro!
- Query post by most commented post Pro!
- Query post by random 10 posts Pro!
- Query posts by multiple post IDs Pro!
- Query posts with particular password Pro!
- Tons of premade layouts
- Most advanced query
- Customizable grid settings
- Custom post layout
- Lazyload feature
- Styles component for each element
- Option to import premade layouts
- Dropdown filter Pro!
- Radio filter Pro!
- Checkbox filter Pro!
- Show post count on filter Pro!
- Query post by category IDs Pro!
- Query post by tag IDs Pro!
- Query post by slug name Pro!
- Taxonomies query arguments Pro!
- Date query Pro!
- Query post by Author IDs Pro!
- Query posts by post parent ID Pro!
- Ignore sticky posts in query Pro!
- Advance meta fields query Pro!
- Customize imported layout
- CSS Library
- Advanced CSS pseudo selector Pro!
- Advanced CSS property Pro!
- In-built pro block variations Pro!
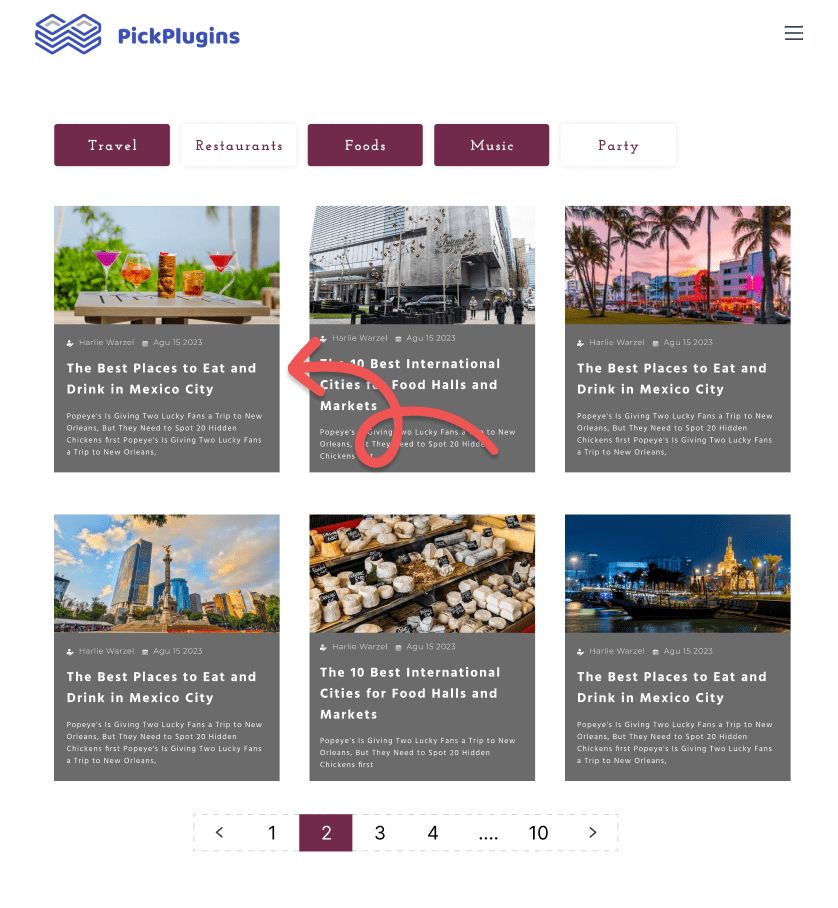
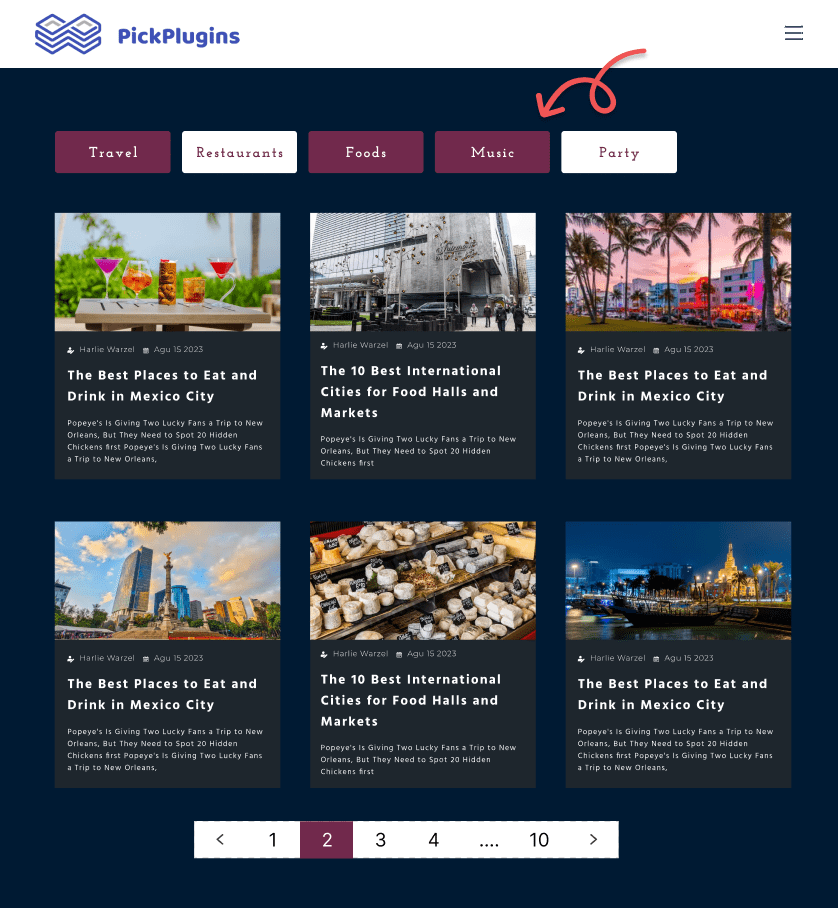
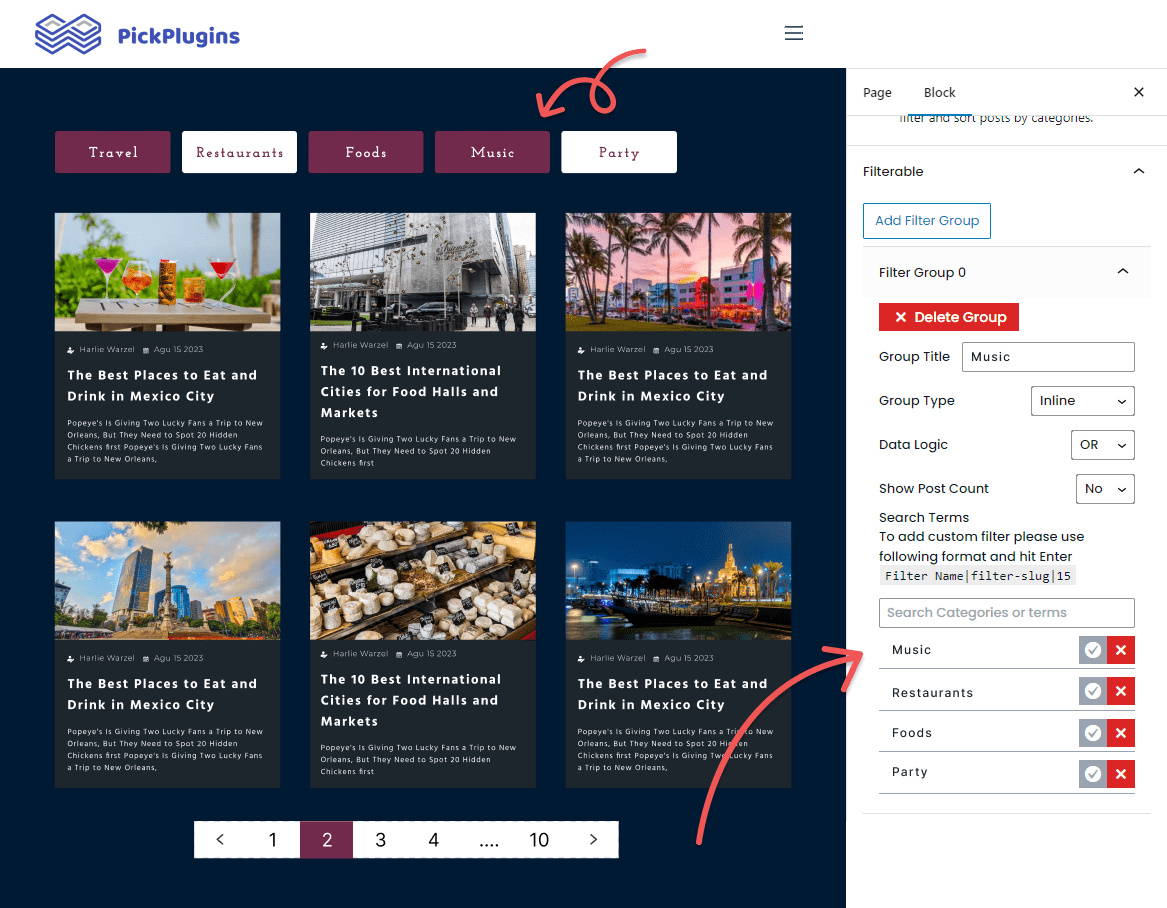
Group Filters
Custom Filter and Style
Custom filters give you greater control over how users interact with your content. It also allows users to combine multiple filters using AND/OR logic for more complex queries.
Layouts Library
Our predefined post layouts offer several advantages over designing your own from scratch, especially for those without extensive design experience or limited time.
Advance Query Arguments
With the help of our advanced query option, you can select posts based on various criteria, such as categories, tags, custom taxonomies, author, publication date, and more. We added support for WP_Query class to query posts.
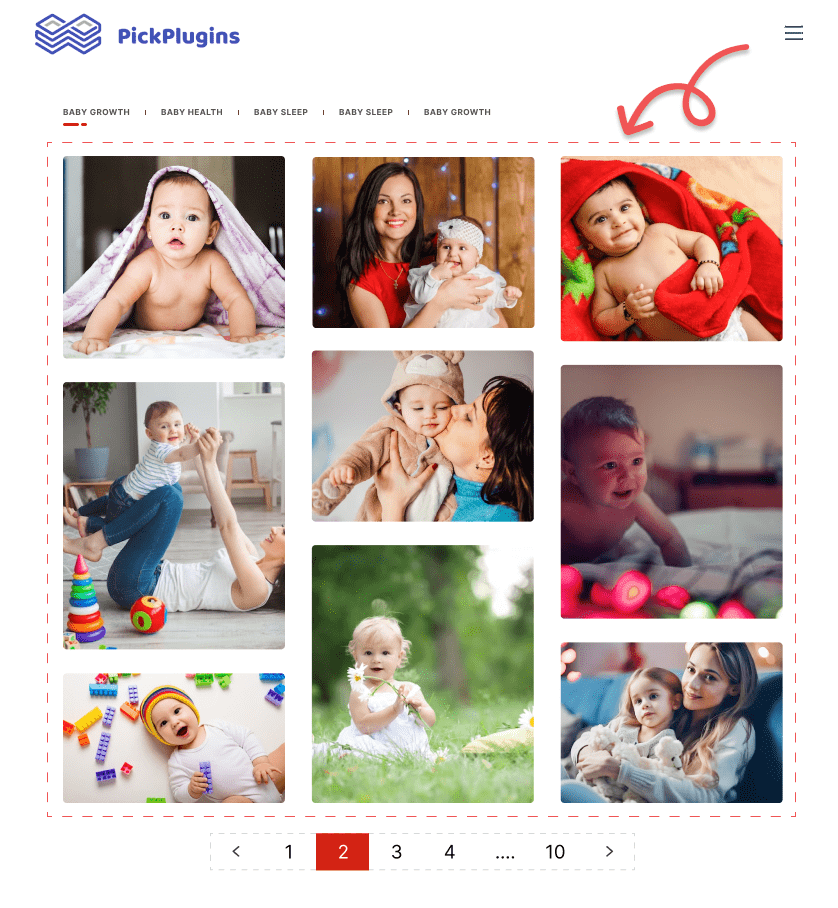
Pagination Style
By targeting the wrapper element, you can define the overall look and feel of your pagination. This includes setting margins, padding, borders, and background colors. And targeting individual pagination items allows you to style each element differently. You can customize the appearance of active and inactive pages, hover effects, and even add icons or text labels.
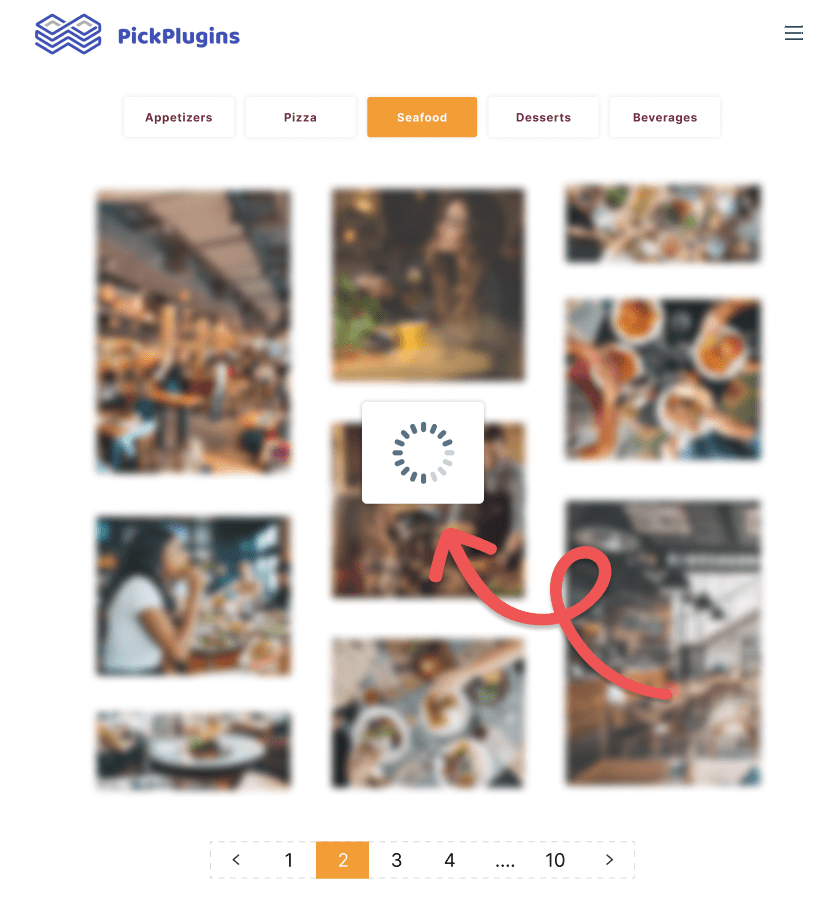
Lazy Loading
Lazy loading is especially important for filterable post grids because they often contain a lot of content. If all of those posts were loaded at once, it would take longer to load the page. This could make your browsing experience slow and frustrating. Our Lazy Load option allows you to set a custom image or icon for lazy loading.
N’th Item CSS
Our N’th Item CSS option allows you to target specific items in a grid and apply different styles to them. This makes it possible to create truly unique and visually appealing filterable grid layouts.
Custom Class
Custom classes are important to make your HTML design more modular, reusable, and maintainable. We’ve the option to put custom classes on our Post Grid Filterable Gutenberg block.
Documentation
Frequently Asked Questions
A post-grid filterable is a grid of posts that allows visitors to filter the posts by different criteria. This can be a great way to organize content and make it easier for visitors to find the information they seek.
A WordPress plugin called “Combo Blocks” can help you to create a filterable grid easily. This plugin offers a “Filterable Grid” block to create advanced filters with many customizable options. Also, you can create multi-filters, custom filters with icons, advanced query filters with search features, etc.
The “Post Grid Filterable” block by the Combo Blocks plugin is free. In addition, it offers some advanced option settings that request a pro version.
Get Started Building Fantastic Blogs, News Magazine Websites, and More!
Using the Combo Blocks Gutenberg plugin, you may create the websites of your dreams.