Best Post Date Block Plugin for WordPress
Create User-Friendly Post Date Interface, Dynamic Post Date, Extensive Post Date Functionality, Gutenberg Post Date Block Plugin, and More.
7000+Support Issue Solved
2,531,647+ Total Downloads
List Of Features
- CSS library for each element
- Custom wrapper tag
- Custom date tag
- Custom Format
- Link To option
- Post Term Title – dynamic class name Pro!
- Author Name – dynamic class name Pro!
- Rankmath Title – dynamic class name Pro!
- Search Terms – dynamic class name Pro!
- Tag Title – dynamic class name Pro!
- Category Title – dynamic class name Pro!
- Custom prefix Pro!
- Custom postfix Pro!
- Hello World!
- Icon position option
- Different icon libraries
- Search feature for icons
- Custom URL option
- Custom style option
- Author URL – dynamic URL Pro!
- Author Link – dynamic URL Pro!
- Author Meta – dynamic URL Pro!
- Custom Field- dynamic URL Pro!
- Absolute Custom URL Pro!
- After post date – Icon Position Pro!
- Before prefix – Icon Position Pro!
- Styles Component for each element
- Advanced CSS pseudo selector Pro!
- After Prefix – Icon Position Pro!
- Before Postfix – Icon Position Pro!
- After Postfix – Icon Position Pro!
- CSS Library
- Advanced CSS property Pro!
- In-built pro block variations Pro!
- UTM Tracking Pro!
Screenshots
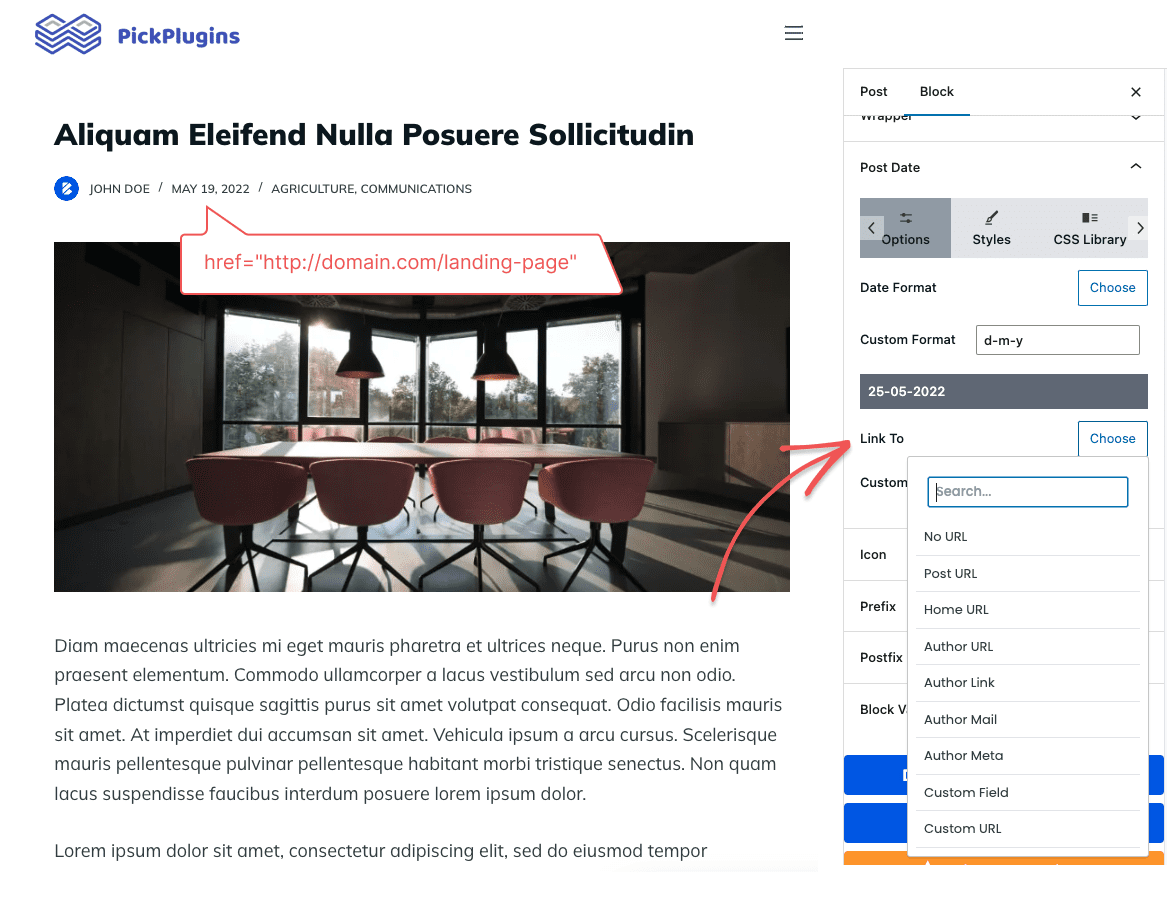
Various Date Format to choose from
We’ve included different variations for formatting dates. Also, it’s really easy to make links with dynamic URLs and customize tags.
Available date formats are –
- 2022-Feb-25
- 2022-05-25
- 2022-05-25
- 2022/05/25
- 25-05-2022
- Sun Feb 2022
- 25/05/2022
- Sun Feb 11, 2022
- Feb Sun 11, 2022
- Feb 11, 2022
- February 11, 2022
- 25 Feb 2022
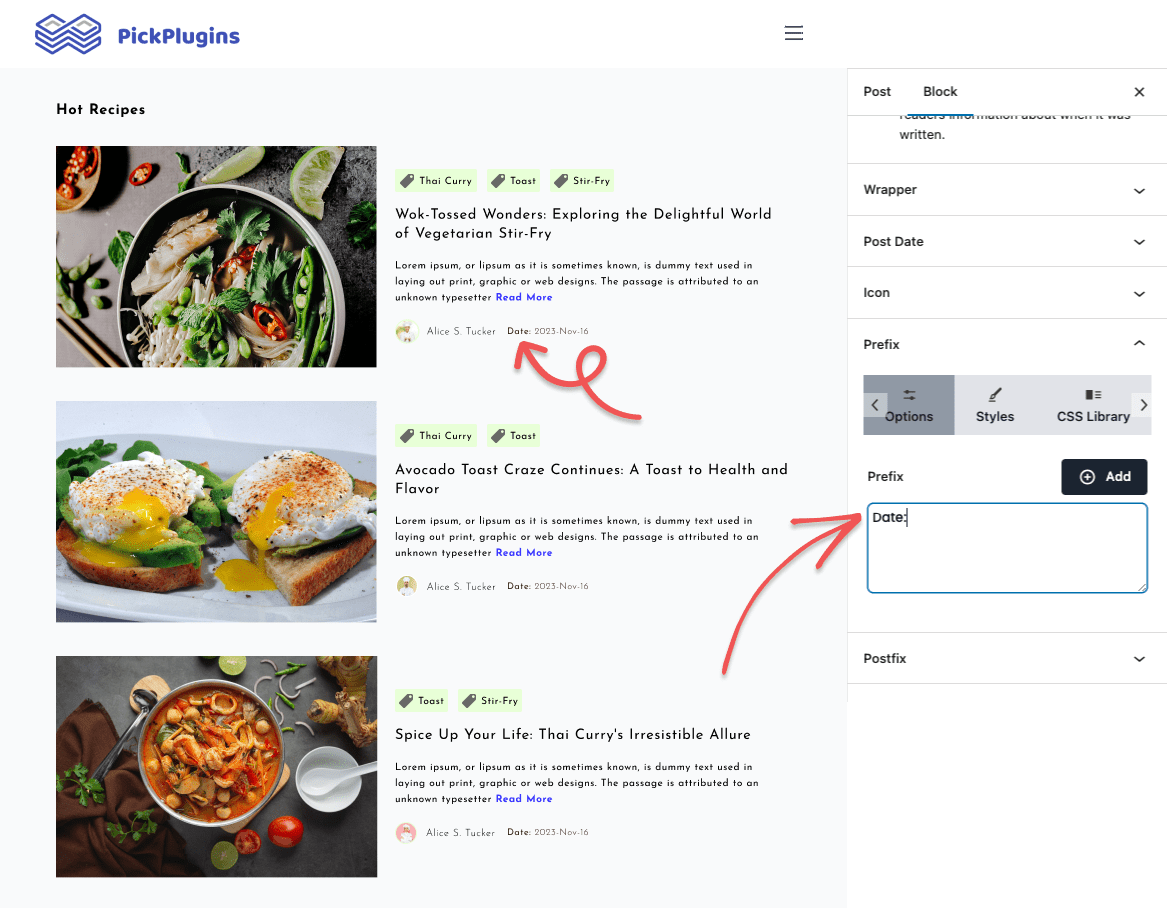
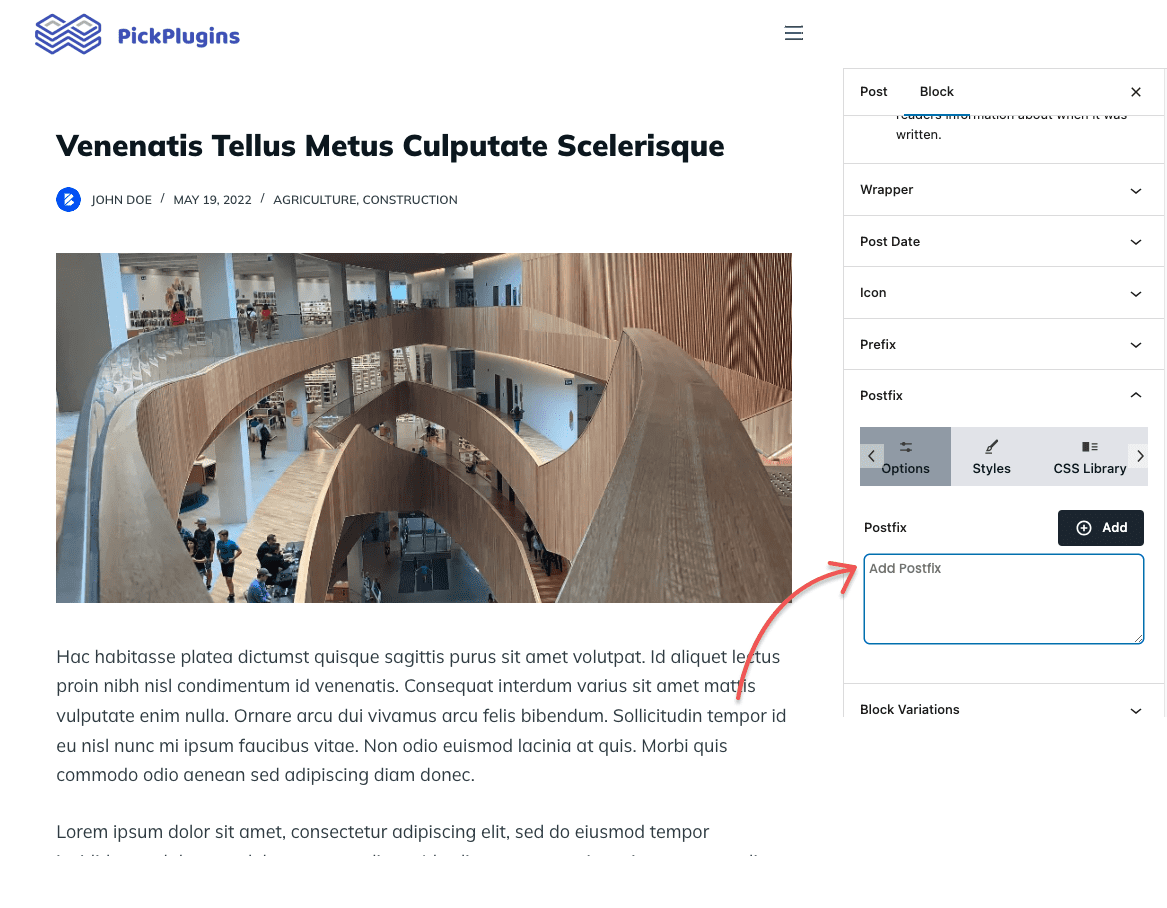
Advanced Prefix and Postfix
Our advanced prefix and postfix options let you add custom text before and after the date. This way, you can take advantage of creating a better user experience.
Custom Class
Custom classes are important to make your HTML design more modular, reusable, and maintainable. We’ve the option to put custom classes on our Post Date Gutenberg block.
Custom Wrapper Tag
Sometimes, it’s essential to customize the wrapper tag to match the design or from an SEO perspective. We have included h1 to h6, div, span and p tag that you can choose from.
Advance Icon Option
So far, we’ve included three different icon libraries Font Awesome, IconFont, and Bootstrap Icons, to choose from. Also, there is an option called ‘Icon Position‘ to change the position of icons.
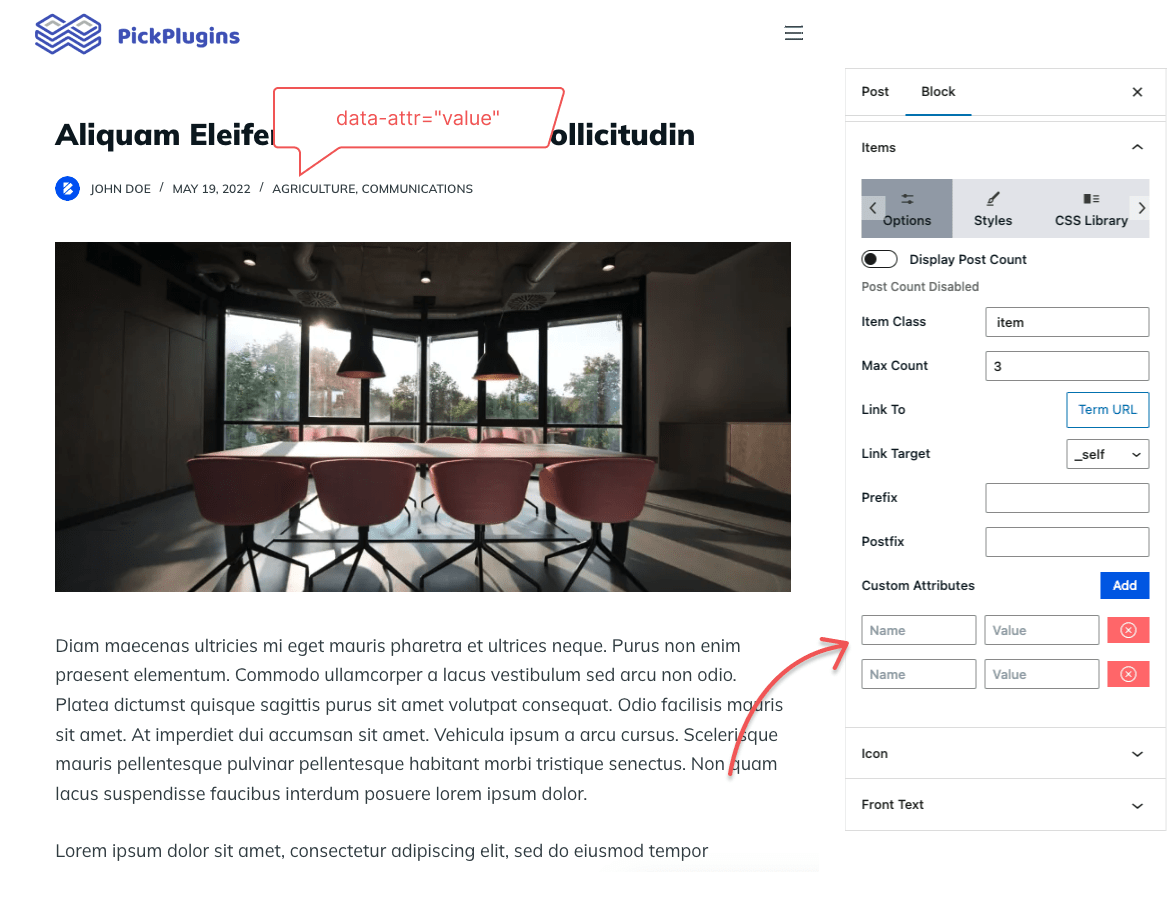
Custom Attributes
Sometimes, custom attributes are useful for JavaScript uses. You’re free to add as many attributes as you want.
Documentation
Frequently Asked Questions
Post Date Block is a Gutenberg block editor block or elements, which is used to display post publish date. With our Combo Blocks post-date block is easy to use and customizable.
Displaying the post date on the block editor is easy, simply pick the post date block from the block inserter and customize it as your need. You can search for “Post Date” to get it quickly.
If you are using post date block from post-grid-combo, then it is easy to customize the post date format. Simply under block settings, you can see there is an option “Custom Format,” where you can customize the post date block format. check this documentation for more
https://comboblocks.com/docs/how-to-set-custom-date-format/
Get Started Building Fantastic Blogs, News Magazine Websites, and More!
Using the Combo Blocks Gutenberg plugin, you may create the websites of your dreams.