Best Popup Maker Block Plugin for WordPress
Create the Best WordPress Popup, Gutenberg Popup Block Plugin, Dynamic Popup, Responsive Popup Block Plugin, and More.
7000+Support Issue Solved
2,531,647+ Total Downloads
List Of Features
- Custom wrapper tag
- Custom close icon with position
- InnerBlocks support
- Variety of visibility conditions
- Popup with Delay setting
- Popup on Scroll percent
- Visibility Condition – Initial
- Visibility Condition – Delay
- Visibility Condition – Scroll Percent Pro!
- Visibility Condition – Scroll Fixed Pro!
- Visibility Condition – Scroll End Pro!
- Visibility Condition – Scroll Element Pro!
- Visibility Condition – Click First Pro!
- Visibility Condition – Click Count Pro!
- Visibility Condition – Click Right Pro!
- Visibility Condition – On Exit Pro!
- Visibility Condition – Click Element Pro!
- Visibility Condition – Date Count Expired Pro!
- Visibility Condition – Cookie Exist Pro!
- Scroll to certain element by class or id
- On Click Count
- On cookie exist
- By URL Parameters
- By Referrer exist
- Popup In Animation
- Popup Out Animation
- Styles Component for each element
- Visibility Condition – Cookie Not Exist Pro!
- Visibility Condition – User Logged Pro!
- Visibility Condition – User Ids Pro!
- Visibility Condition – URL Prams Pro!
- Visibility Condition – Referrer Exist Pro!
- Post Term Title – dynamic class name Pro!
- Author Name – dynamic class name Pro!
- Rankmath Title – dynamic class name Pro!
- Search Terms – dynamic class name Pro!
- Tag Title – dynamic class name Pro!
- Category Title – dynamic class name Pro!
- Block Variations
- CSS Library
- Advanced CSS pseudo selector Pro!
- Advanced CSS property Pro!
- In-built pro block variations Pro!
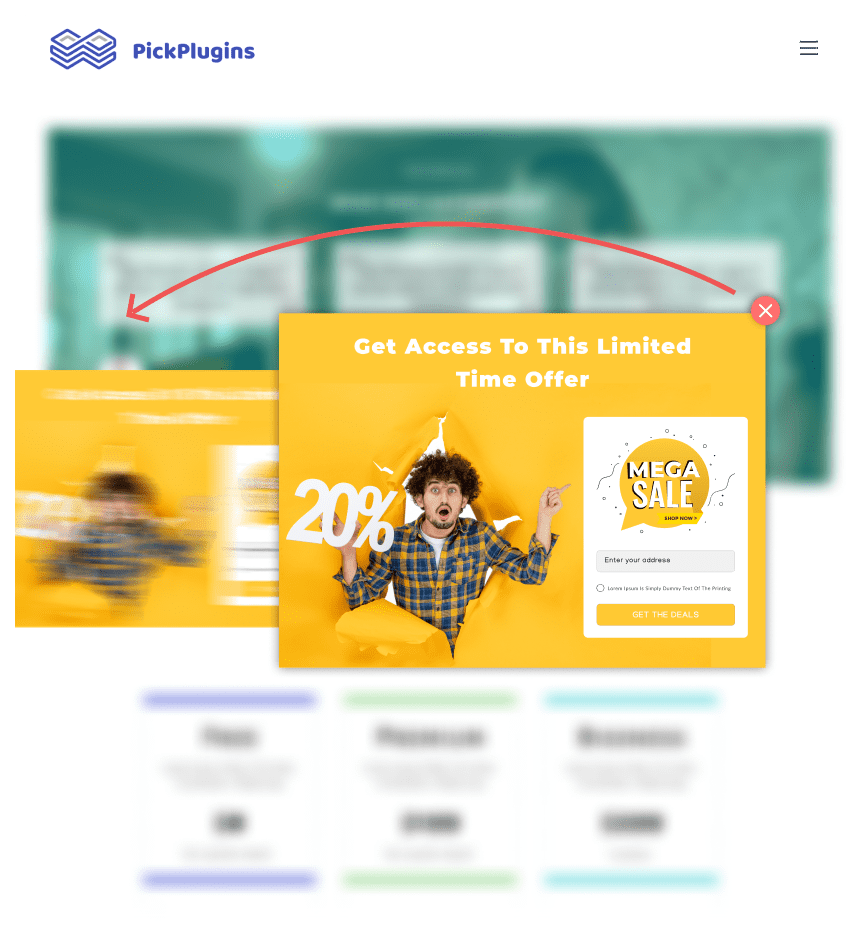
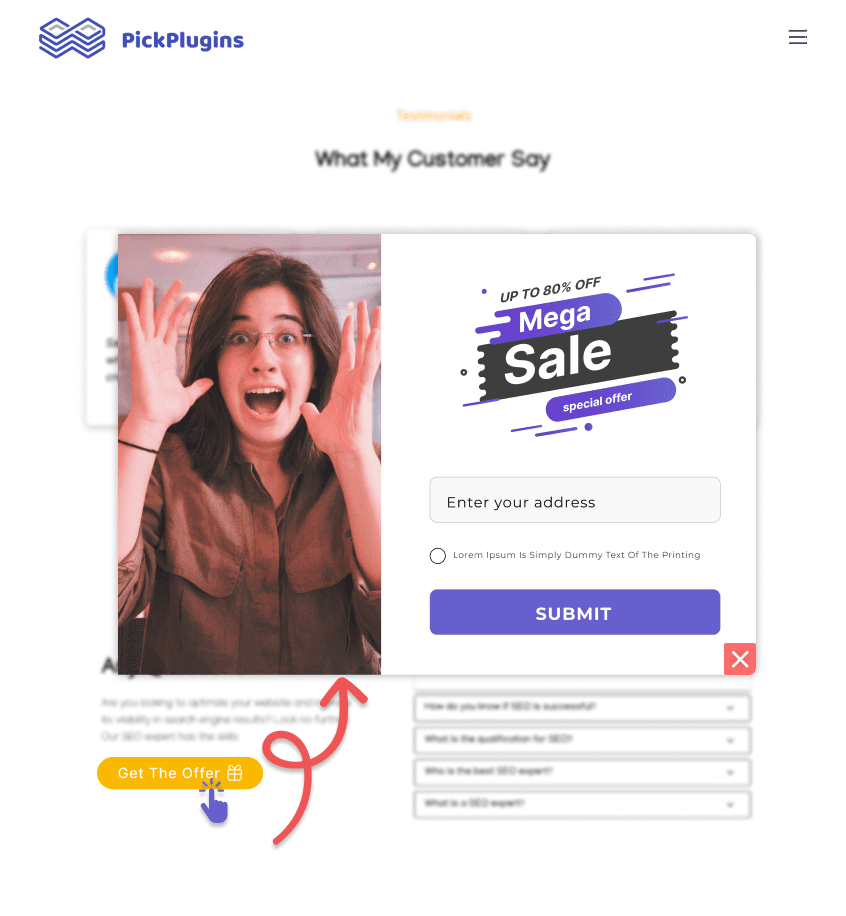
Screenshots
Visibility Conditions
Show the right popup at the right time, avoiding interruptions and enhancing engagement. You can select from 18 different actions that can be customized to display a personalized popup.
Initial
This event is designed to trigger the popup display as soon as the webpage loads.
Delay
Delay Event Force Popup makes the popup wait for a certain amount of time.
Scroll Percentage
This event triggers a popup once the user has scrolled a specific percentage of the page.
Scroll Fixed
Scroll Fixed event functions similarly to the Scroll Percentage event, but it supports fixed values instead of percentages.
Scroll End
When users reach the bottom of the page, the popup appears due to the Scroll End event.
Scroll Element
By using the Scroll Element event, a custom class or ID can be assigned so that the popup will display as soon as the user scrolls to that given ID or class.
Click First
The Click First event activates the popup whenever the user clicks anywhere on the page.
Click Count
Click Count lets you set how many clicks trigger the popup, unlike Click First which activates on the first click.
Click Right
The Click Right event activates the popup when the user right-clicks anywhere on the page.
On Exit
The On Exit event activates the popup when user attempts to close the current browser tab.
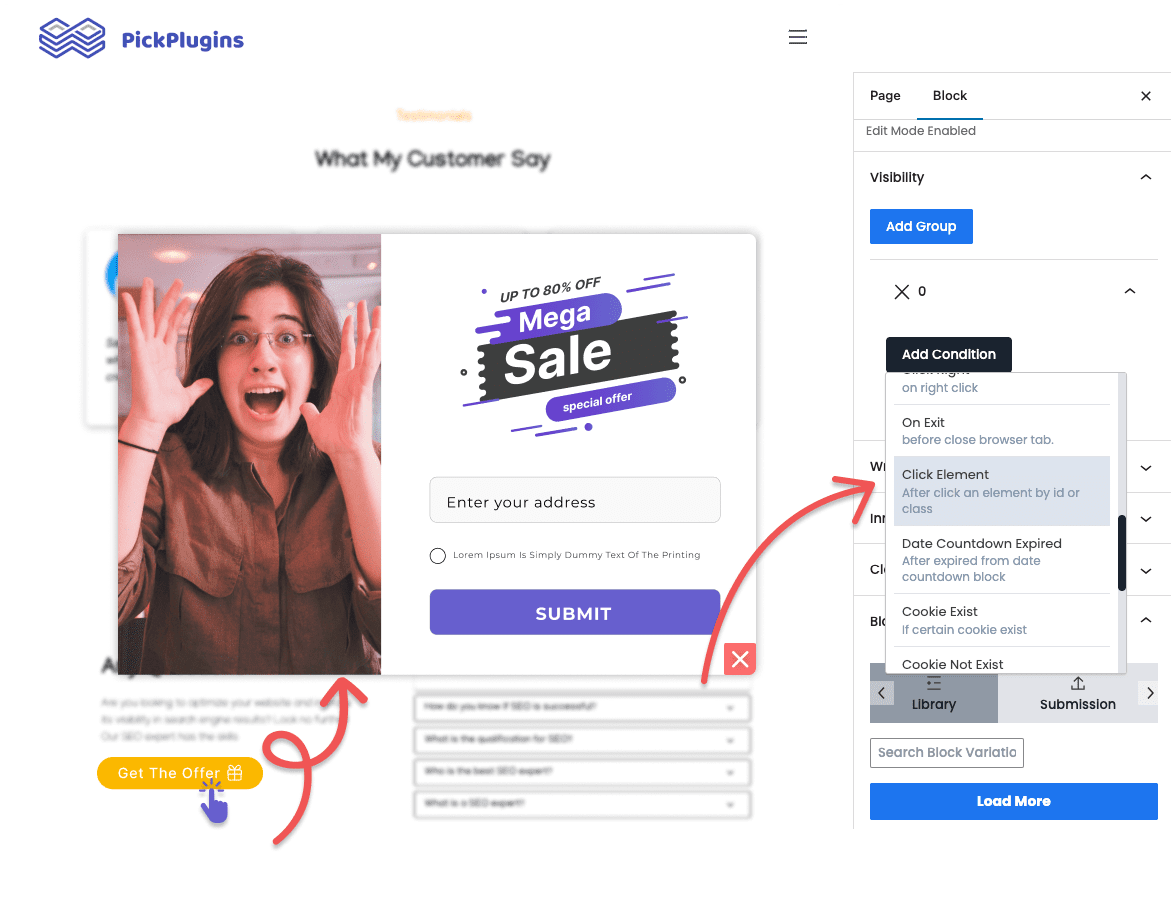
Click Element
Click Element lets you choose an element on your page (by its class or ID). When the user clicks that element, the popup will appear.
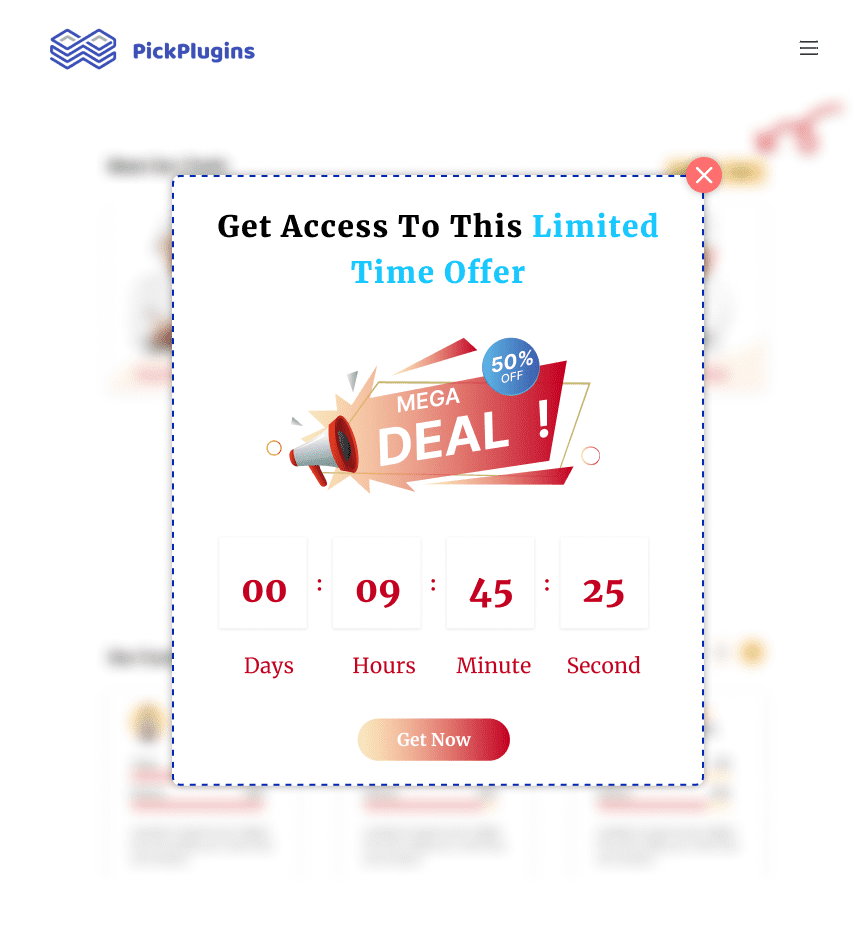
Date Countdown Expired
Integrate our Date Countdown block within your popups. The “Date Countdown event” ensures the popup automatically displays when the timer on the block expires.
Cookie Exist
Cookie Exist event allows you to enter the cookie name, and the popup will only appear if that cookie exists on the visitor’s browser.
Cookie Not Exist
Cookie Not Exist event allows you to enter the cookie name, and the popup will only appear if that cookie doesn’t exists on the visitor’s browser.
User Logged
User Logged event lets your popup display specifically to users who are logged in to your website.
User IDs
Show popups to specific users by IDs. With the User IDs event, you can define user IDs, and the popup will only be displayed to users with that matching ID.
URL Prams
With URL Params, you can define a parameter, and the popup will only display on pages containing that parameter in the URL.
Referrer Exist
This Referrer Exist event lets you enter a domain name, and the popup will only appear for visitors coming from that specific website.
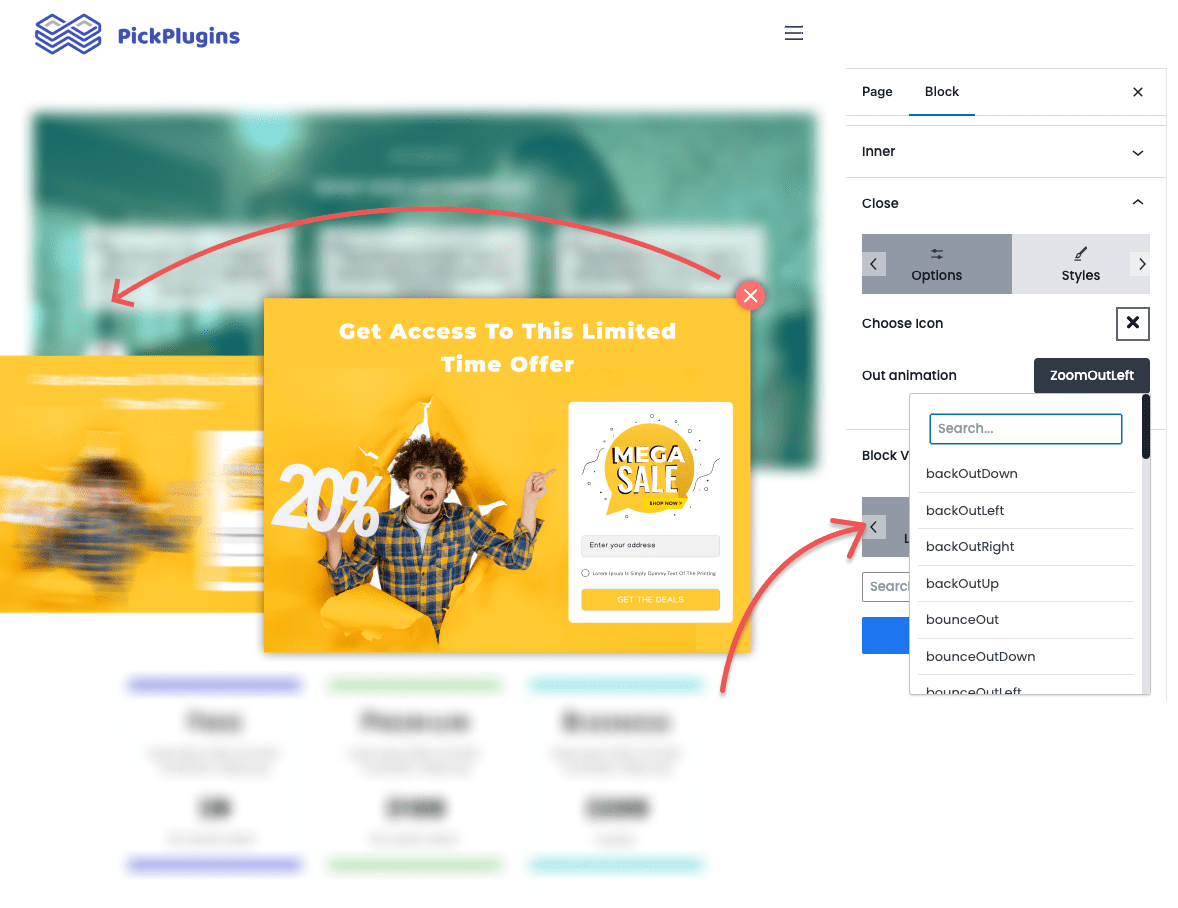
Popup Close Animation
So far we’ve added 35+ built-in animations that you can apply on your popup. With the edit mode enabled, you can preview the animation on the editor.
Here are the name of these animations –
- backOutDown
- fadeOutRightBig
- backOutLeft
- fadeOutUpBig
- backOutRight
- fadeOutTopLeft
- backOutUp
- fadeOutTopRight
- bounceOut
- fadeOutBottomRight
- bounceOutDown
- fadeOutBottomLeft
- bounceOutLeft
- rotateOut
- bounceOutRight
- rotateOutDownLeft
- bounceOutUp
- rotateOutDownRight
- fadeOut
- rotateOutUpLeft
- fadeOutDown
- rotateOutUpRight
- fadeOutDownBig
- zoomOut
- fadeOutLeft
- zoomOutDown
- fadeOutLeftBig
- zoomOutLeft
- fadeOutRight
- zoomOutRight
- zoomOutUp
- slideOutDown
- slideOutLeft
- slideOutRight
- slideOutUp
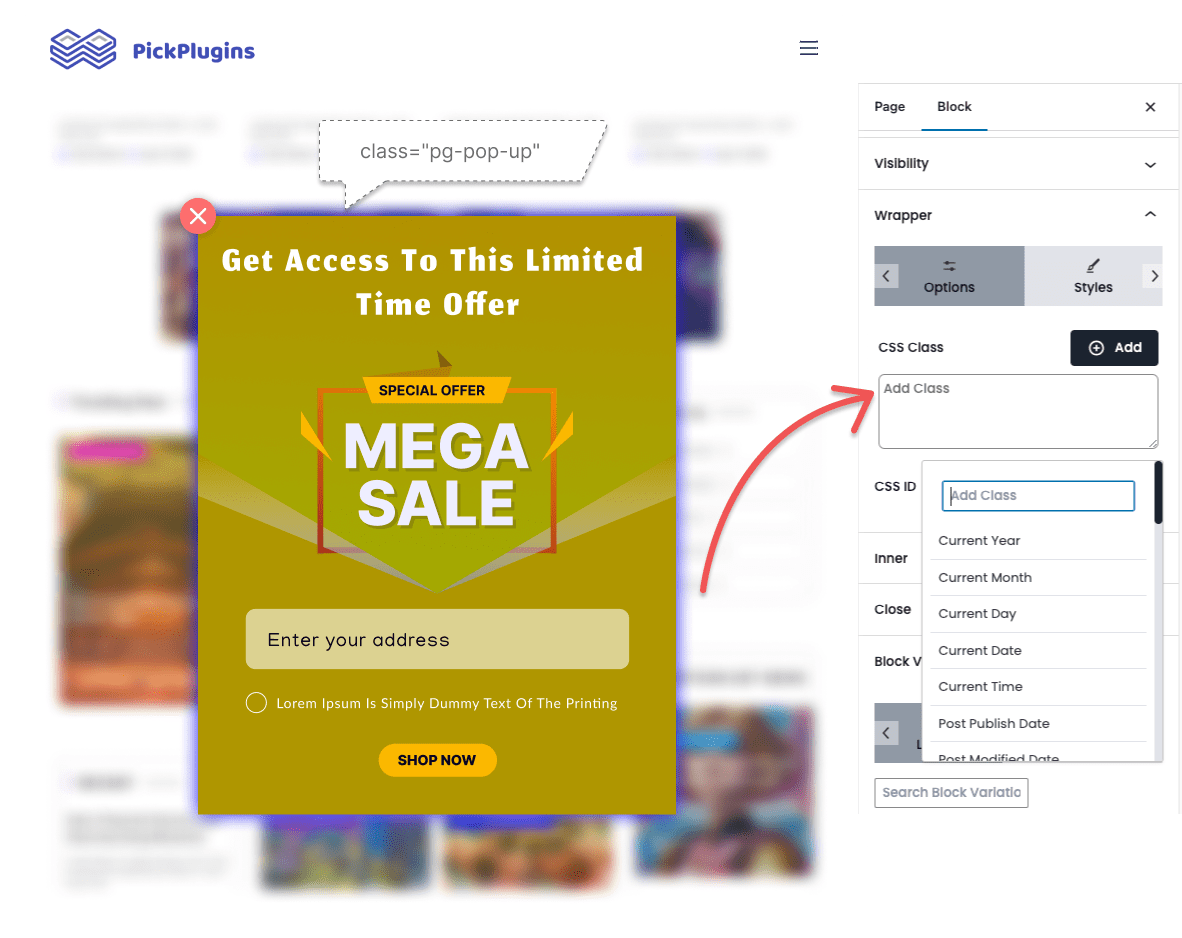
Custom Class
Custom classes are important to make your HTML design more modular, reusable, and maintainable. We’ve the option to put custom classes on our Popup Gutenberg block.
Advance Styles Component
We have included a maximum number of CSS properties on our Styles Component. This Styles feature is so advanced that you can also customize CSS states like hover and add styles.
Third-Party Integrations
Frequently Asked Questions
Here are some of the things that pop-ups can do for your business:
- Capture leads: Pop-ups can be used to collect email addresses, phone numbers, and other contact information from visitors. This information can then be used to market to these visitors and convert them into customers.
- Increase conversions: Pop-ups can be used to promote special offers, discounts, and other incentives to visitors. This can encourage visitors to take desired actions, such as making a purchase or signing up for a newsletter.
- Build loyalty: Pop-ups can also be used to build loyalty with existing customers. For example, a pop-up could offer early access to a new product or exclusive discounts.
It’s can be good or bad, depending on how they are used. If pop-ups are well-designed, and relevant to the visitor, they can be a very effective way to increase conversions, engage visitors, and build loyalty. However, if pop-ups are used incorrectly, they can be very annoying and damage a brand’s reputation.
According to a study, 70% of users find pop-ups annoying. This is because pop-ups can disrupt the user experience and make it difficult to complete tasks on a website.
Documentation
Get Started Building Fantastic Blogs, News Magazine Websites, and More!
Using the Combo Blocks Gutenberg plugin, you may create the websites of your dreams.